L'installation de WAMP est extrêmement simple : compactés sous la forme d'un installeur unique, l'ensemble des outils s'installent comme un simple logiciel. Contrairement à Acquia Dev Desktop, cette solution n'est toutefois pas propre à Drupal et en ce sens n'est pas particulièrement optimisé pour son fonctionnement. En particulier, quelques configurations s'avèreront nécessaires pour faire fonctionner Drupal.
Téléchargement
Pour télécharger la dernière version, rendez-vous sur le site wampserver et cliquez sur "télécharger".
Plusieurs versions vous sont proposées. Nous avons décrit précédemment les prérequis pour Drupal. Il suffit ici de choisir la version la plus récente des outils proposés, en version 32 ou 64 bits suivant système d'exploitation (32bits si vous n'êtes pas sûrs).
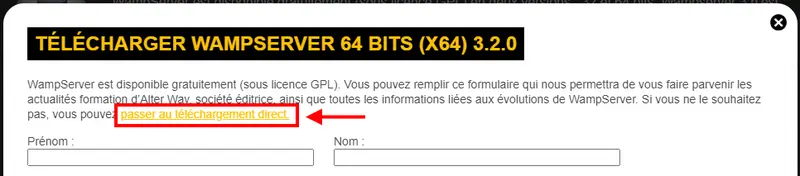
Pour éviter de remplir le formulaire d'inscription, cliquez sur le lien "téléchargement direct" dans la popup qui s'affiche !
Installation
Une fois téléchargé, il ne reste plus qu'à installer le tout comme un simple logiciel. Une seule précision : comme tout logiciel, vous pouvez l'installer où vous le souhaitez. Evitez tout de même les espaces dans le chemin d'accès, du type Program Files ou Mes Documents. La meilleure place étant certainement celle proposée par défaut dans C:/wamp.
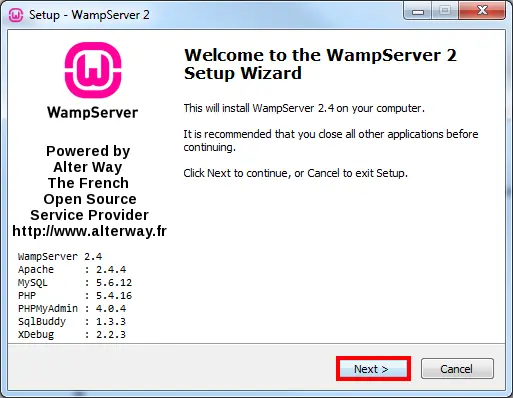
ETAPE 1 : Cliquez sur Next pour continuer.
Cliquez pour ouvrir/fermer ce bloc
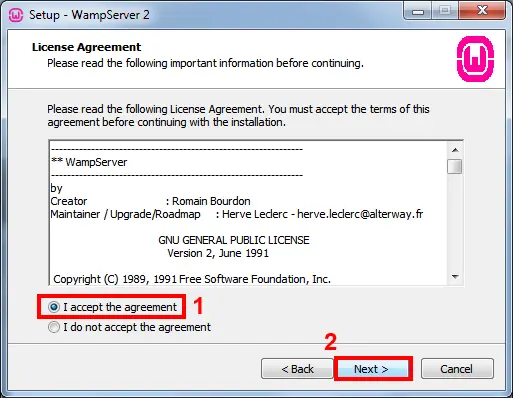
ETAPE 2 : Cliquez sur Next pour accepter les conditions d'utilisation.
Cliquez pour ouvrir/fermer ce bloc
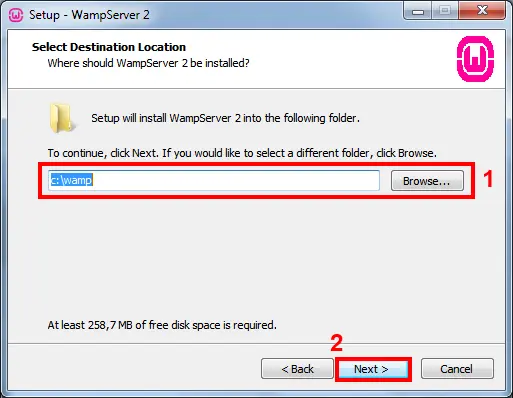
ETAPE 3 : Choisissez l'emplacement du dossier d'installation.
Cliquez pour ouvrir/fermer ce bloc
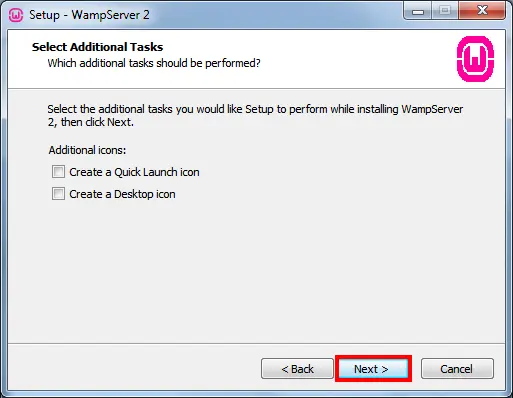
ETAPE 4 : Choisissez les raccourcis à installer puis cliquez sur Next.
Cliquez pour ouvrir/fermer ce bloc
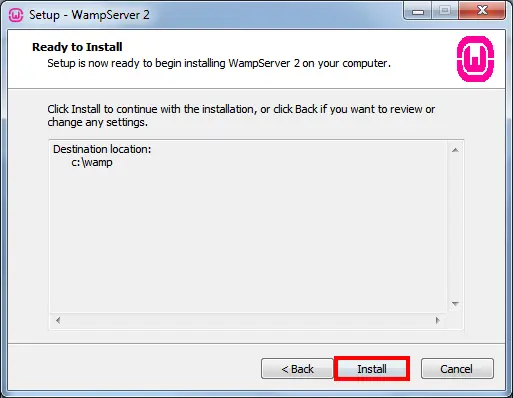
ETAPE 5 : Cliquez sur Install pour confirmer l'installation.
Cliquez pour ouvrir/fermer ce bloc
ETAPE 6 : Patientez durant l'installation.
Cliquez pour ouvrir/fermer ce bloc
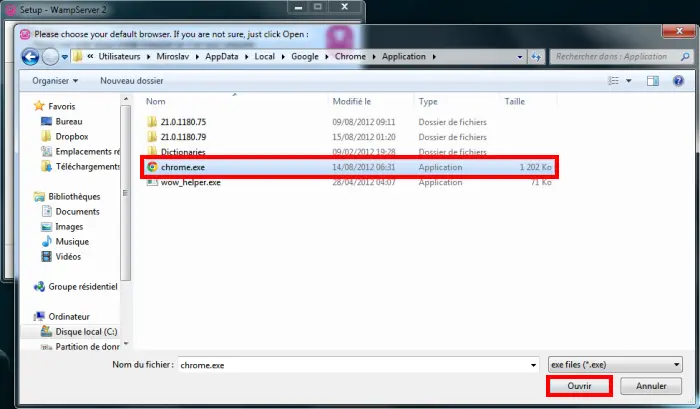
ETAPE 7 : Choisissez votre navigateur par défaut. C'est le navigateur que WampServer utilisera pour lancer les outils, tel PhpMyAdmin ou Localhost depuis son interface.
Cliquez pour ouvrir/fermer ce bloc
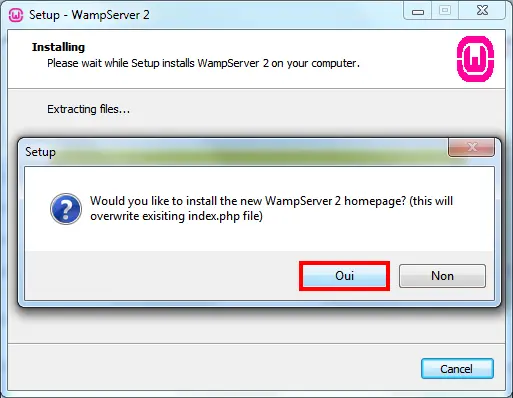
ETAPE 8 : WampServer vous propose d'installer sa page de démarrage. Choisissez Oui. Rassurez-vous, cela ne change pas la page de démarrage de votre navigateur. Il s'agit seulement de la page localhost de WampServer (nous verrons tout à l'heure ce que c'est).
Cliquez pour ouvrir/fermer ce bloc
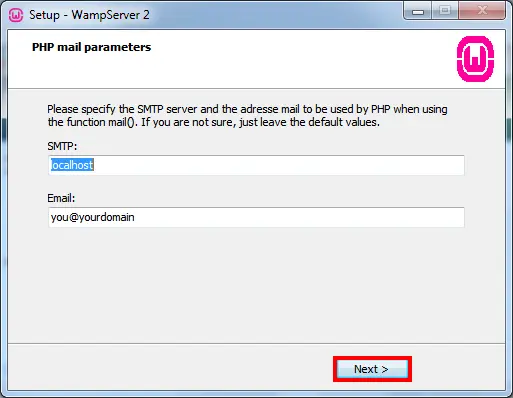
ETAPE 9 : Choisissez les valeurs (adresse mail et serveur mail) à utiliser pour la fonction mail() de PHP. Si vous ne savez pas à quoi cela correspond, ne touchez à rien et cliquez simplement sur Next.
Cliquez pour ouvrir/fermer ce bloc
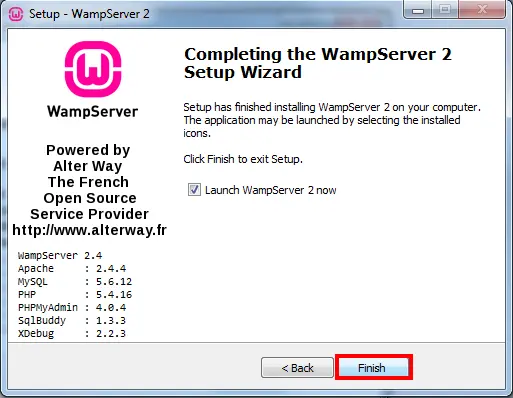
ETAPE 10: Cliquez sur Finish pour démarrer WampServer maintenant.
Cliquez pour ouvrir/fermer ce bloc
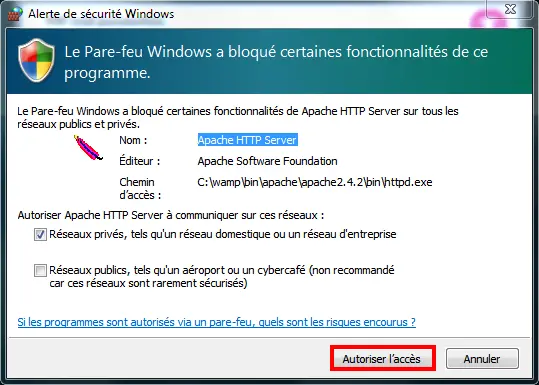
ETAPE 11 :Il se peut que votre pare-feu Windows bloque l'installation. Cliquez alors sur Autoriser l'accès. Cela donnera à WampServer l'autorisation de passer le pare-feu Windows, ce qui est obligatoire pour le fonctionnement en réseau local.
Cliquez pour ouvrir/fermer ce bloc
Configuration
Une fois installé et lancé, une icône WAMP apparaît dans votre barre des tâches, en bas à droite de l'écran. Lorsque le serveur local est correctement démarré, l'icône est verte.
Un clic droit sur l'icône WAMP de votre barre des tâches fait apparaître un menu d'option. Vous pouvez alors sélectionner la langue souhaitée, y compris le français !
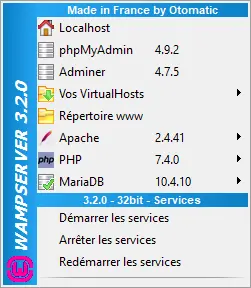
Les options permettant d'utiliser et de configurer le serveur local s'affichent en faisant un simple clic gauche sur l'icône de la barre des tâches.
- Redémarrer les services : permet comme son nom l'indique de redémarrer les services lorsqu'un problème est survenu.
- Arrêter les services : permet l’arrêt complet des services. Ceci permet d'éteindre les services AMP, comme si le logiciel n'était pas démarré.
- Démarrer les services : à votre avis ? Démarrer les services PHP, MySQL et Apache dont nous avons besoin !
- PHP, MySQL et Apache : ces dossiers contiennent tous les outils pour configurer et gérer ces services individuellement.
- Répertoire www : c'est dans ce répertoire que vous placerez l'ensemble de vos projets de site web. Un dossier par projet.
- phpMyAdmin : il s'agit d'un outil extrêmement pratique et utile, écrit en PHP, pour la gestion de vos bases de données.
- Adminer : une alternative à phpMyAdmin
- Localhost : c'est la page principale de votre accès à WAMP et à vos projets.
Activer / Désactiver des extensions PHP
L'activation ou la désactivation de module ou extension PHP peut se faire directement par l'administration, dans PHP > Extensions PHP puis en cliquant sur le nom d'extension de votre choix. Il est également possible d'éditer manuellement le fichier php.ini à partir de ce même menu.
Consultation des logs
Les logs PHP ou Apache sont disponibles directement depuis le menu clic-gauche via l'onglet PHP ou Apache selon besoin.
Installation
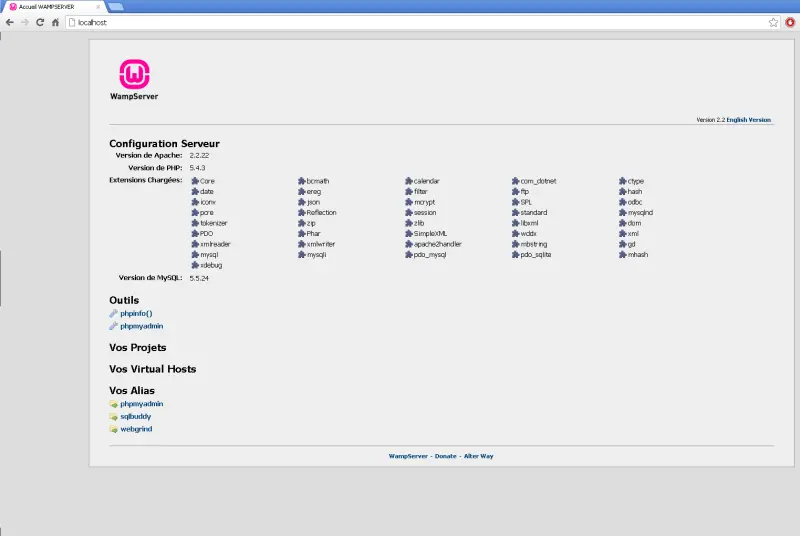
La page web localhost - accessible depuis votre navigateur - vous permet en quelques clics d'accéder à vos projets et à la configuration de votre serveur local. Pour accéder à cette page, ouvrez simplement votre navigateur à l'adresse http://localhost.
Sur cette page, vous trouverez la liste de vos projets de site locaux. Pour l'instant, cette liste est vide, car nous venons d'installer WAMP. Le répertoire de vos projets est certainement le dossier le plus important de toute cette installation. Il s'appelle www . Par défaut, il est accessible dans le dossier: C:\WAMP\www, sauf si vous avez changé cela durant l'installation de WAMP.
Mon premier projet
- Placez-vous dans le dossier C:\WAMP\www et créez un nouveau dossier HelloWorld : vous venez de créer un nouveau projet !
- Créez un fichier index.php dans le dossier C:\WAMP\www\HelloWorld
- Pour créer un fichier PHP, deux solutions:
- Créez un nouveau document texte et renommez le index.php
- Ouvrez le bloc-notes et utilisez l'option "enregistrez-sous" avec pour nom index.php
- Dans les deux cas, il vous faut avoir l'affichage des extensions (.txt, .php, ...) activé.
- Pour créer un fichier PHP, deux solutions:
- Ouvrez le fichier index.php en l'ouvrant avec le bloc-notes (ou Notepad++ ce serait encore mieux !) et copiez-collez le code suivant :
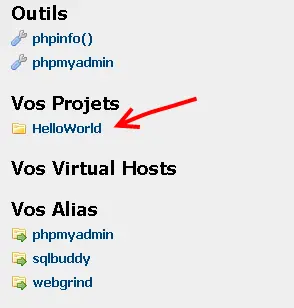
<?php echo "Hello world: un premier projet !"; ?> - Ouvrez la page localhost dans votre navigateur web: le nouveau projet est désormais visible.
- Lancez le projet en cliquant dessus: votre page est désormais visible dans votre navigateur. Vous voyez exactement ce que verraient vos visiteurs si ce site était en ligne.

















Ajouter un commentaire