Dans cet article, nous allons nous intéresser à un tout autre aspect de Drupal: les thèmes (themes) et les notions de base de ce qui concerne l'apparence de votre site.
Le thème, du maquillage pour contenu !
Je suppose que si je vous dis qu'un même contenu peut être affiché de manière différente, vous pouvez vous le représenter n'est-ce pas ?
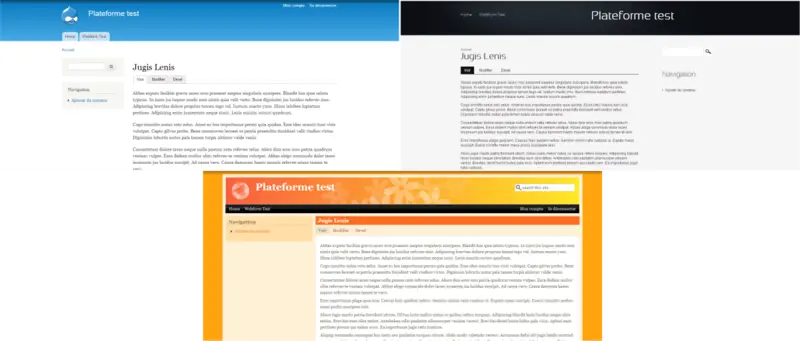
Par exemple pour un même site, le logo peut-être en haut à gauche ou en haut à droite. Les pages peuvent être écrites en noir sur blanc avec un aspect général bleu futuriste ou au contraire en marron sur beige avec un aspect parchemin médiéval. Dans les deux cas, le contenu sera le même ! Ce qui change c'est le thème.
Des blocs, des blocs... Comme des legos ?
Avez-vous remarqué la barre de recherche dans les exemples au-dessus ? Dans le premier exemple bleu, elle est à gauche du contenu. Dans l'exemple noir du milieu, elle est à droite. Et enfin dans l'exemple orange, elle est carrément en haut à droite, au-dessus du menu. Si elle bouge autant, c'est que la barre de recherche est affichée dans un bloc appelé à juste titre 'bloc de recherche' !
Voilà, le mot est dit, tout ce qui s'affiche à l'écran dans Drupal est présenté au sein d'un bloc (block) qui sera affecté (ou non) à une région (region) du thème. Le menu, (dans l'exemple le menu principal qui contient deux liens) est affiché dans un bloc de menu principal. Les liens de navigation (menu navigation) sont affichés dans un "bloc de menu navigation". Même le contenu (ici un article) est au sein d'un bloc de contenu qui peut être affecté à une zone particulière.
Concrètement, les pages de vos sites seront un assemblage de blocs disposés dans des régions disponibles. C'est le thème qui définit ces régions. Certains thèmes auront de nombreuses régions et seront donc très souples dans leur usage, d'autres le seront moins.
Séparation du contenu et de son affichage
L'un des concepts importants à saisir dans Drupal, est la séparation claire à faire entre le contenu et le contenant à savoir l'affichage. Nous avons vu que les nœuds sont distingués par différents types de contenu, chaque type étant composé d'un assemblage de champs. Le contenu, c'est la valeur de ce champ. Non seulement il est possible de construire sa page en assemblant des blocs, mais il est également possible de modifier l'apparence de ces mêmes blocs, voir l'apparence de chaque élément ou groupe d'élément de votre site.
Un template est un fichier définissant comment un élément du site en particulier sera affiché à l'écran : il en détermine la structure HTML et s'accompagne d'un ou plusieurs fichiers CSS qui en définissent le style, la mise en forme. Un template est associé à chacun des éléments ou groupe d'éléments de votre site et peut être modifié indépendamment (par un développeur). Pour ceux qui ne comprendraient pas cette histoire de HTML / CSS, c'est justement le but annoncé de Drupal, vous permettre de créer un site sans connaître le langage informatique. Le template va créer pour vous le code informatique nécessaire pour afficher chaque élément de votre site. Pour votre culture, sachez simplement que Drupal 8 utilise le système de template TWIG et que les fichiers templates ont pour extension .twig.
Par défaut, les éléments sont gérés par groupes de même nature. C'est à dire que par défaut, vous aurez un template prédéfini pour toutes les pages. Toutes les pages suivront ce template: il définit par exemple que le logo sera à gauche et que la région "contenu" sera en dessous de la région "menu",... Mais il est possible de surcharger (modifier) ce template pour certaines pages seulement. Par exemple il est possible de définir un template propre au contenu de type petite annonce et dans lequel il n'y aura pas la région "barre latérale". Mieux encore, vous pouvez définir un template pour "la petite annonce numéro 3 de votre site". La seule pour laquelle le logo va être placé à droite !
C'est donc cela un template, et il y en a pour tout.
Prenons l'exemple d'un champ définissant l'âge d'un utilisateur. Par défaut dans Drupal, sur une page votre votre site, un champ s'affiche sous la forme :
nom du champ : valeur du champ
Donc par exemple sur la page de profil d'un utilisateur on pourra voir :
date de naissance : 30/05/1987
âge : 33 ans
Mais vous pouvez décider que le champ "âge" des utilisateurs sera affiché complètement différemment. Par exemple vous pourriez l'afficher ainsi :
Bon l'exemple ici est d'un intérêt limité, mais c'est une fonctionnalité très utile dans la réalité !!

Ajouter un commentaire