Nous avons vu ce qu'est une entité, en particulier les nœuds pour nos articles et les champs qui le composent selon le type de contenu, nous avons également vu précédemment ce que sont les régions de thème et les blocs que l'on peut leur affecter.
Supposons maintenant que l'on souhaite mélanger tout cela et complexifier un peu les choses. Par exemple:
- Récupérer les cinq derniers commentaires du site et les afficher dans un bloc que l'on nommera "What's hot here" (anglais ça le fait toujours mieux !).
- Récupérer la liste des utilisateurs qui ont aimé l'un de vos articles dans le site et l'afficher dans un bloc sur votre profil avec pour titre "Ils nous aiment !".
- Afficher un slideshow (des images défilant dans un bloc) sur la page d'accueil du site. Chaque image et son texte correspondant à un article de votre site.
- Récupérer l'ensemble des emails des utilisateurs ayant validés leurs participations à un événement.
- Afficher les événements du mois en cours dans un calendrier.
Voici autant d'exemples de visualisation possibles de votre contenu. Il est bien entendu totalement exclu de dupliquer notre contenu pour chaque affichage souhaité. Il nous faut donc un mécanisme capable d'extraire notre contenu et de le mettre en forme comme souhaité. Ce mécanisme existe évidemment et il se nomme Vue (Views). Il fait partie du must-have Drupal ! Etant d'ailleurs le module le plus utilisé dans Drupal 7, il est devenu une fonctionnalité de base depuis Drupal 8.
Une vue vous permet de récupérer n'importe quel(s) contenu(s) ou champ(s) de votre site et de le(s) trier selon un ensemble très divers de critères. Le résultat constitue une vue qui peut se présenter sous la forme d'une page de votre site, avec une URL pour y accéder, ou d'un bloc que vous pourrez placer dans les pages et régions que vous souhaitez, comme n'importe quel autre bloc. Une vue peut être mise en page selon différents styles: une liste, un tableau, une grille, un calendrier, un slideshow, etc... Certains styles sont fournis par le mécanisme Views, d'autres par des modules complémentaires.
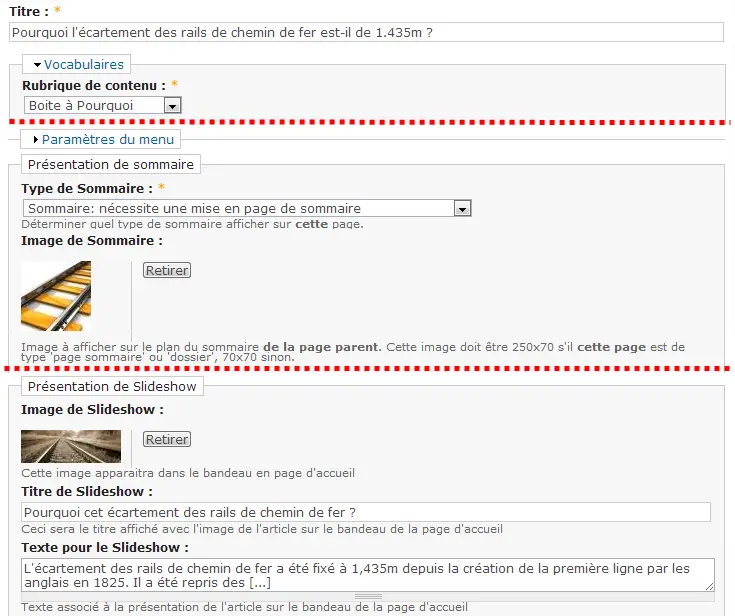
La figure 1 montre plusieurs des champs intervenant dans la création d'un article de vulgarisation issue de axiomcafe.fr. On y retrouve :
- Un champ de type liste définissant la rubrique de l'article.
- Un groupe de champs pour la création du Slideshow, contenant une image, un titre et une description.
- Un groupe de champs pour la création de la page sommaire, contenant une liste déroulante pour choisir le type de mise en page dans la page sommaire, et une image.
Une fois ce contenu publié, il apparaît comme un article classique (pour voir le rendu, cf Pourquoi l'écartement des rails de chemin de fer est-il de 1.435m ?).
Les champs de cet article sont également récupérés pour créer une vue dont le style de mise en page s'appelle Slideshow (figure 2). La vue est construite via le mécanisme Views et la mise en page par le module Views Slideshow. On retrouve les champs "image du slideshow", "titre du slideshow", "texte pour le slideshow". La construction de la vue se fait ainsi:
Pour chaque contenu de type Article, et ayant été publié (filtrage)
- récupérer dans l'ordre, les champs "image du slideshow", "titre du slideshow" et "texte pour le slideshow" (construction de la vue)
- supprimer les éventuels doublons et les résultats incomplets (autre filtrage)
- n'afficher que cinq résultats aléatoirement choisis (autre filtrage)
- appliquer la mise en page de style Slideshow
- mettre le tout dans un bloc appelé Slideshow
Le fonctionnement d'un Slideshow peut être vu sur la page d'accueil de ce site.
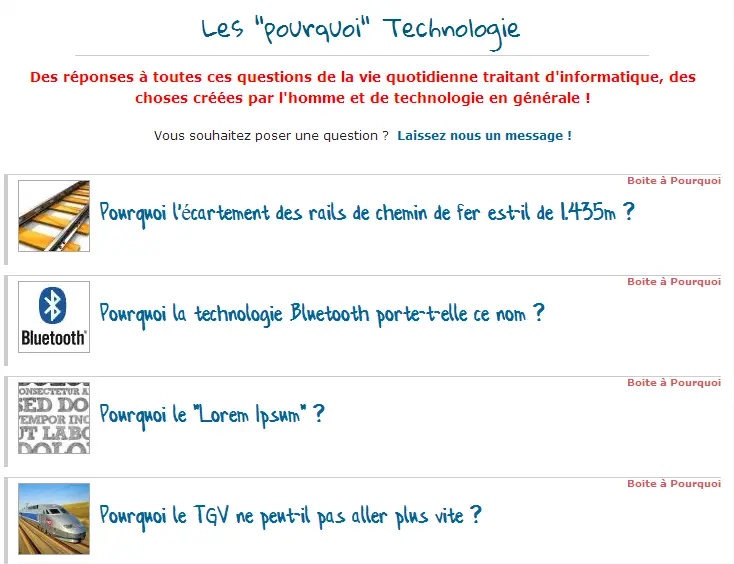
Enfin, sur la page Les "pourquoi" > Technologie, une autre vue reprend d'autres champs de notre fameux contenu pour créer un sommaire (figure 3).
Cette fois cela se passe comme ceci:
- récupérer tous les contenus de type Article dont la rubrique est Boite à Pourquoi, ayant été publié et nécessitant d'être ajoutés sur le sommaire (filtrage)
- récupérer dans l'ordre les champs: "Rubrique de contenu" et "Image du sommaire" (construction de la vue)
- réécrire les résultats selon le style de sommaire choisi (réécriture du résultat)
- trier les résultats par ordre décroissant de publication, le plus récent en dernier (filtrage)
- placer le résultat dans une page à l'adresse: http://....
Soyez-en convaincu, le mécanisme des vues est extrêmement puissant !



Commentaires
Les liens suivants sont morts:
https://axiomcafe.fr/les-pourquoi-technologie
https://axiomcafe.fr/pourquoi-lecartement-des-rails-de-chemin-de-fer-es…
Merci beaucoup pour ce tutoriel, en tant que débutant, c est le meilleur que j ai pu trouver.
Ajouter un commentaire