Il ne vous aura pas échappé que depuis Drupal 8.4.x, le module Media fait partie intégrante du core. Permettant la gestion des médias, ces derniers remplacent avantageusement les champs de fichiers utilisés jusqu'alors dans l'édition de contenu. Réutilisables, les médias sont accessibles depuis ladite "bibliothèque média" : une petite révolution dans le monde de Drupal. Seulement voilà, il faut bien avouer qu'à mesure que votre site se développe, scroller parmi des dizaines et des dizaines de médias paginés n'est pas des plus pratique. Heureusement il existe une solution : l'organisation logique et physique de vos fichiers en sous-dossiers.
Prérequis
Afin de se lancer au plus vite, nous allons considérer par la suite que votre site possède déjà une bibliothèque média correctement configurée. A savoir :
- le module Media est activé
- au moins un type de média est configuré, le type Media Image par exemple
- au moins un type de contenu utilisant un média (depuis un champ média ou via l'éditeur de texte) est disponible
- vous avez déjà quelques médias dans la bibliothèque média
Organisation logique de votre bibliothèque média
Commençons par l'organisation logique de votre bibliothèque. Par logique, j'entends que nous allons classer "virtuellement" vos médias dans des sous-dossiers, au niveau de leur utilisation sur votre site. Pour autant, les fichiers associés à ces médias ne seront pas déplacés physiquement dans des dossiers au niveau de leur enregistrement dans le dossier files.
Modules nécessaires
- Pour commencer, nous allons devoir installer le module qui rend tout cela possible : Media Directories.
composer require drupal/media_directoriesPour les webmasters n'utilisant pas composer, il vous faudra installer à la main le module Media Directories ainsi que l'ensemble des modules dépendances : Entity Browser, Embed et Entity Embed
- Désormais, installons la librairie jsTree nécessaire au bon fonctionnement du module
[astuce]
Il est possible d'installer cette librairie via composer en incluant le fichier composer.libraries.json dans votre composer.json principal avec wikimedia/composer-merge-plugin.
[/astuce]- Télécharger la librairie jsTree depuis https://github.com/vakata/jstree
- Extraire et renommer le dossier en
jsTree - Placer l'ensemble dans le dossier
/librariesde sorte à disposer de/libraries/jstree/dist/jstree.min.js
- Activer les modules suivants :
- Media Directories : permet l'organisation logique des médias en sous-dossiers
- Media Directories UI : fournit une interface améliorée (via jsTree) pour la gestion de cette bibliothèque organisée en sous-dossiers.
- Media Directories Editor : permet l'intégration de la nouvelle fonctionnalité avec l'éditeur de texte de Drupal.
Configurations générales
Nous allons désormais découvrir comment préparer notre nouvelle bibliothèque média sur Drupal 8 ou 9, afin de bénéficier de l'organisation hiérarchique des médias.
- Créer un vocabulaire pour la structure des dossiers
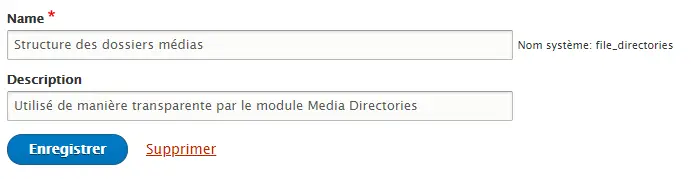
Via la page Structure > Taxonomie > Ajouter un vocabulaire (/admin/structure/taxonomy/add), créons un vocabulaire qui accueillera l'architecture des dossiers médias. D'un point de vue technique, ce vocabulaire va définir l'arborescence des dossiers, chaque terme représentant un dossier. Media Directories va ainsi affecter à chaque média une étiquette correspondant au dossier auquel il fait partie. Media Directories UI se chargera de présenter le tout de manière pratique et intuitive.Création d'un nouveau vocabulaire pour la structure des dossiers médias - Configurer la nouvelle bibliothèque média.
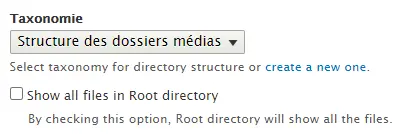
Pour cela, nous nous rendons dans "Configuration > Media > Media Directories" (/admin/config/media/media_directories). De là, nous pouvons configurer les infos suivantes :- La taxonomie utilisée sera naturellement celle que nous venons de créer.
- Je vous déconseille très fortement de choisir d'afficher l'ensemble des images sur le dossier Racine. Tout simplement parce qu'à mesure que votre site grossit, le nombre d'image peut réellement devenir important. Ainsi, pour des raisons de performance, les afficher toutes semble une hérésie.
Configuration du module Media Directories
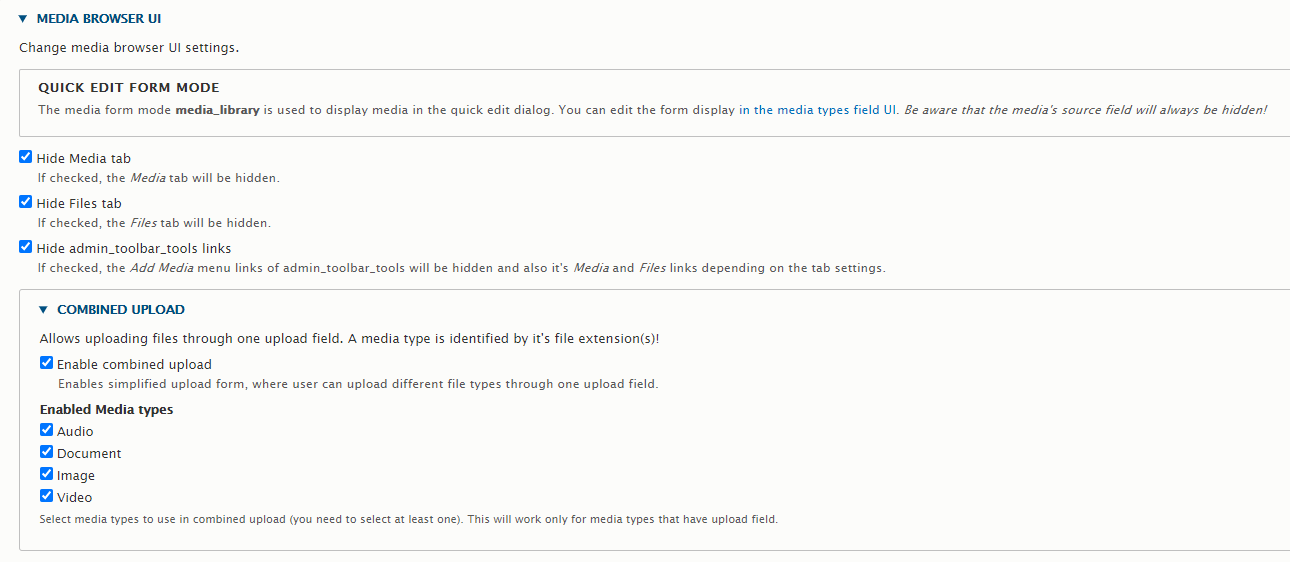
- Toujours sur cette même page, configurons l'interface alternative dans la section nommée Media Browser UI.
- En premier lieu, 3 options que je trouve extrêmement pratique de cocher :
- permettre de cacher le lien vers la gestion classique des médias (puisque nous utilisons la gestion de Media Directories UI désormais)
- cacher également le lien vers la gestion des fichiers (que nous gérons désormais uniquement à travers les médias)
- cacher les liens correspondants y compris au module Admin Toolbar (un must-have si n'est déjà fait)
- Les options de combinaison sont à votre discrétion. Cocher ces cases permet de n'avoir qu'un seul champ à la création de médias permettant de joindre des fichiers de n'importe quel type (y compris plusieurs d'un coup), la bibliothèque médias s'occupera d'en distinguer le type et de créer les médias correspondants.
Configuration du module Media Directories UI - En premier lieu, 3 options que je trouve extrêmement pratique de cocher :
Configuration des champs médias dans les contenus
Pour la suite, nous supposerons que votre site possède un contenu Article, dont l'un des champs est de type "Référence à un Media".
- Editer le widget du formulaire d'édition du contenu concerné.
Commençons par nous rendre dans l'administration de l'affichage du formulaire d'édition de ce type de contenu. Pour l'exemple du type de contenu article, l'URL sera :/admin/structure/types/manage/article/form-display - Nous retrouvons notre champ dans la liste et pouvons ainsi modifier le widget pour l'option "Entity Browser".
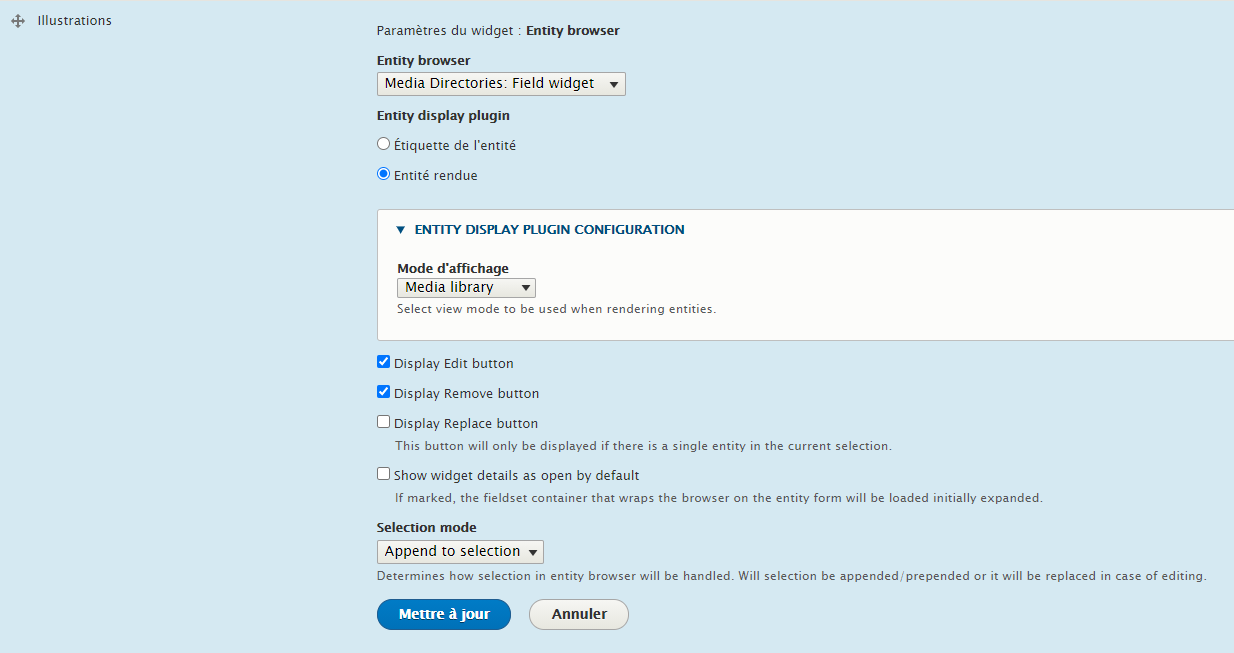
- Un petit rouage apparaît sur la droite permettant ainsi de configurer cet affichage
- Nous choisissons l'entity browser suivant : "Media Directories : Field widget". Il s'agit en effet du widget le plus proche du champ classique. Cependant ce dernier fonctionnera conjointement à notre nouvelle bibliothèque.
- Le plugin d'affichage Entity display plugin sera choisi comme "Entité rendue" ce qui nous permettra le choix de l'affichage "Media library". Là encore, ce choix d'option nous rapproche au maximum du comportement core par défaut afin de ne pas perdre nos contributeurs.
- Finalement, le reste des options est à votre discrétion
Configuration du formulaire d'édition d'un champ média - Il est temps désormais d'écrire un nouvel article et profiter de notre nouvelle bibliothèque média.
Configurations pour l'insertion de médias via les champs texte
Parfois, nous souhaitons pouvoir ajouter des médias (images ou autres) au sein d'un champ texte via l'éditeur wysiwyg. La configuration suivante a l'avantage de fournir un lien vers notre nouvelle bibliothèque. De plus, le média n'est pas inséré dans le contenu "en dur", c'est à dire sous la forme par exemple d'une balise image avec le lien vers l'image elle-même. L'insertion du média dans le contenu se fera via un placeholder vers le média en question, placeholder dont le rendu sera à son tour fait par un filtre de format de texte. L'avantage est que dans tous vos articles, partout où un même média sera utilisé, celui-ci pourra être mise à jour directement depuis la bibliothèque de média. Correction d'une faute d'orthographe dans le alt de l'image, changement de l'image, traduction du média, tout devient alors facile et unifié.
- Configurer le bouton de l'éditeur de texte
Commençons par nous rendre dans "Configuration > Rédaction de contenu > Text editor embed" et éditons le bouton créé par Media Directories nommé par défaut : Media (/admin/config/content/embed/button/manage/media_directories). Delà, il est possible de :- Définir les types de média que ce bouton sera autorisé à ajouter au sein du contenu
- Définir les types d'affichage de média autorisés. N'hésitez pas à créer et configurer de nouveaux types d'affichage pour vos médias si nécessaire.
- Choisir le widget utilisé : évidemment l'entity browser choisi sera celui sur lequel nous travaillons depuis le début de cet article : "Media directories: Editor widget"
- Si l'envie vous prend, vous pouvez également personnaliser l'icône de ce bouton qui sera sinon une icône représentant un dossier.
- Configurer l'éditeur de texte
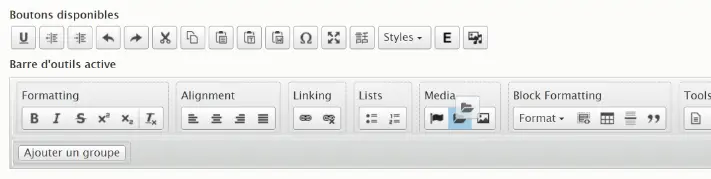
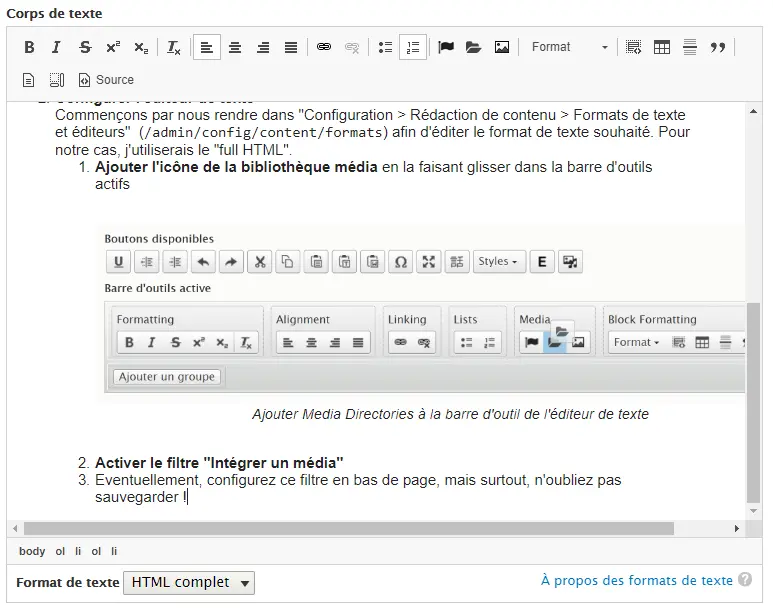
Commençons par nous rendre dans "Configuration > Rédaction de contenu > Formats de texte et éditeurs" (/admin/config/content/formats) afin d'éditer le format de texte souhaité. Pour notre cas, j'utiliserais le "full HTML".- Ajouter l'icône de la bibliothèque média en la faisant glisser dans la barre d'outils actifs
Ajouter Media Directories à la barre d'outils de l'éditeur de texte - Activer le filtre "Intégrer un média"
- Eventuellement, configurez ce filtre en bas de page, mais surtout, n'oubliez pas sauvegarder !
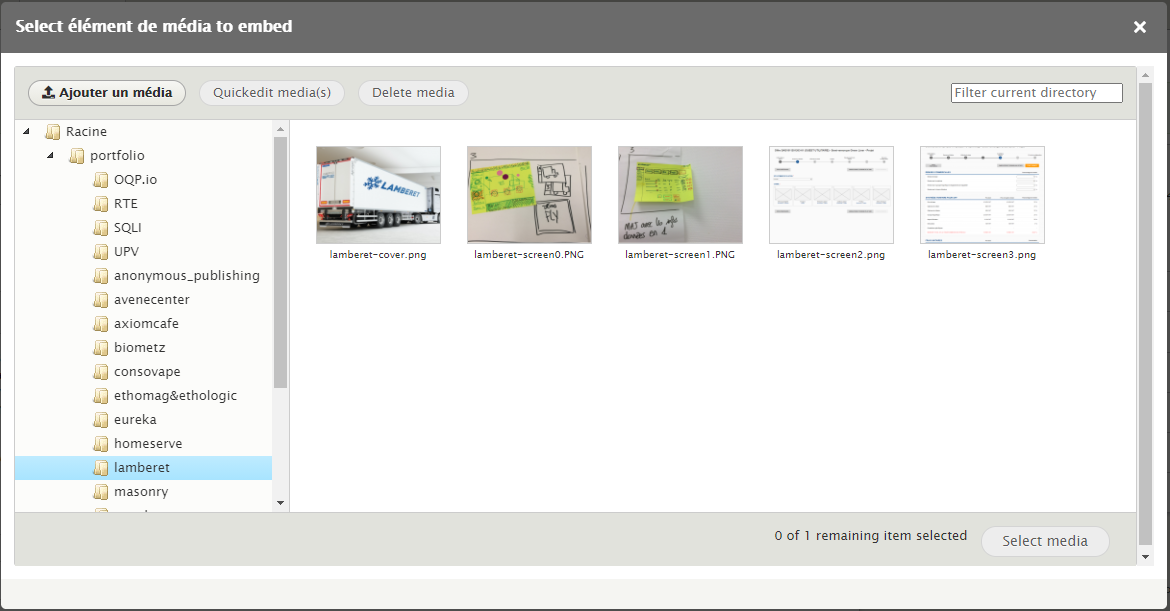
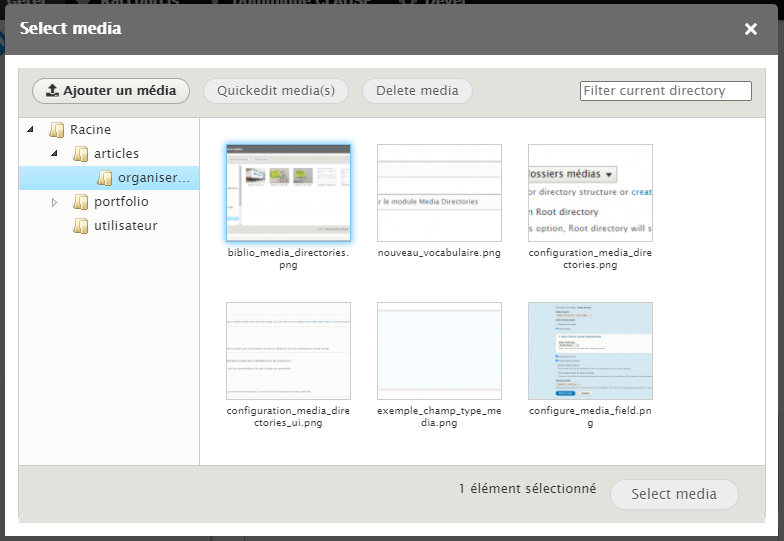
Exemple d'un média inséré dans le corps de cet article - Ajouter l'icône de la bibliothèque média en la faisant glisser dans la barre d'outils actifs
- De la même manière que précédemment, il ne vous reste plus qu'à utiliser cette nouvelle icône au sein de votre éditeur de texte lors de la rédaction de vos contenus pour faire appel à cette bibliothèque média parfaitement organisée.
En résumé
Dans un prochain article, nous verrons comment refléter automatiquement cette organisation au niveau physique, c'est à dire dans la structure de dossiers dans laquelle sont réellement enregistrées nos images.









Commentaires
Bonjour,
Merci pour les articles.
Tu parles de: "Nous verrons dans un prochain article comment changer cela et refléter l'organisation logique au niveau physique."
Tu peux en dire un peu plus en deux mots? La façon de faire sans trop rentrer dans les détails?
D'avance merci.
Il faudrait effectivement que je m'occupe d'écrire cette suite ! Spoiler alerte: le module File Field Path est impliqué, ainsi qu'un patch du module Media Directories pour permettre aussi ce changement directement depuis le jsTree de la bibliothèque. C'est en tout cas ainsi que je gère les fichiers sur ce site.
Merci pour la réponse.
Ajouter un commentaire